ریسپانسیو چیست؟ و آنچه باید بدانیم
طراحی سایت های معمولی و غیر ریسپانسیو دلیلی برای عدم نمایش سایت ها در دستگاه های مختلف نیست. بلکه این سایت هم در رایانه ها و هم در دستگاه های دیجیتال تلفن همراه نمایش داده می شود ، اما ممکن است برای مشاهده قسمتی از سایت مجبور به بزرگنمایی شوید. یا ورق بزنید. در ادامه توضیح خواهیم داد که ریسپانسیو چیست ؟
در ابتدا ، برای حل مشکل نمایش بهینه سایت در رزولوشن های مختلف ، طراحان الگوهای متفاوتی را برای رزولوشن های مختلف ایجاد کردند. این روش علاوه بر اینکه برای قالب های مختلف برای کاربران بسیار گران تمام می شد ، اشکالات دیگری نیز داشت ، از جمله اینکه اگر در آینده ، دستگاه جدیدی به بازار معرفی و رواج یابد ، برای پشتیبانی از این سیستم جدید باید هزینه اضافی پرداخت ، همچنین به SEO و رتبه سایت بسیار آسیب رساند.
نوشتن برنامه های تلفن همراه نیز راه حلی برای دسترسی آسانتر کاربر به قسمتهای مختلف سایت است ، اما این روش همچنین هزینه و زمان زیادی را برای طراحی و ساخت نرم افزار و همگام سازی تغییرات در سایت و نرم افزارهای تحت وب آن نیاز دارد. برآورد هزینه داشته است.
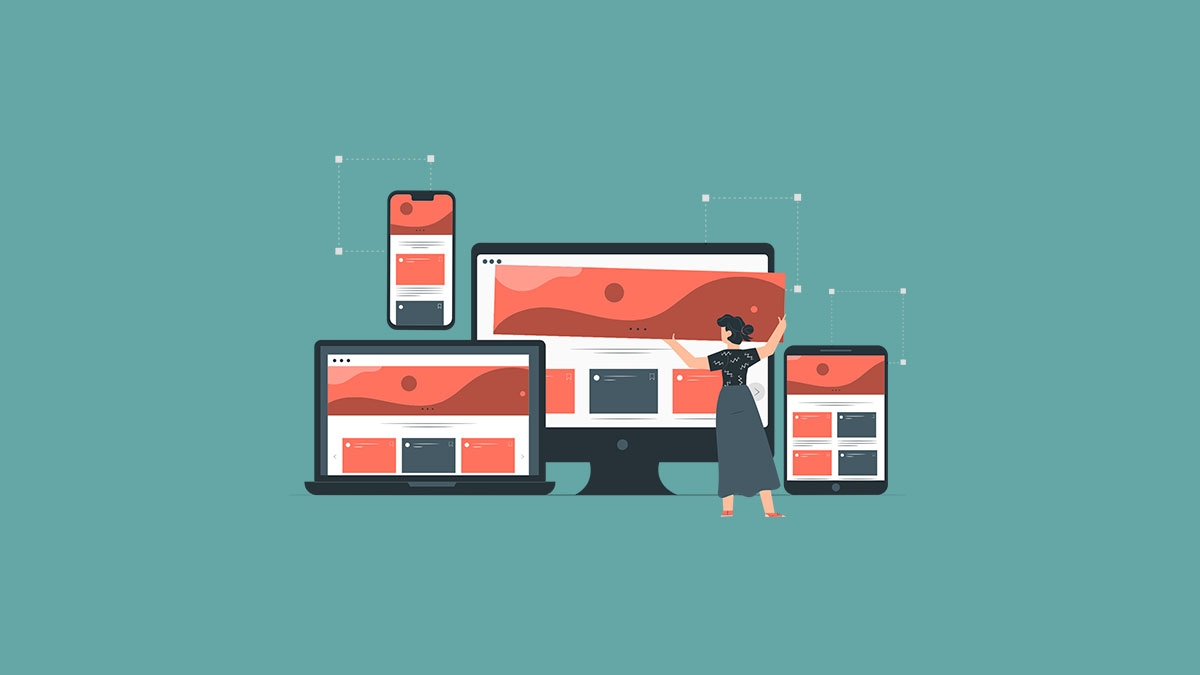
بهترین راه حل این مشکل استفاده از روش های واکنش گرا است که با ایجاد یک قالب واکنش گرا ، سایت برای هر رزولوشن با دستگاه سازگار شده و نیازی به طراحی چندین قالب برای یک سایت نیست.
تفاوت سایت ریسپانسیو و سایت های معمولی:
تفاوت بین سایت های عادی و ریسپانسیو چیست ؟ در حالت ریسپانسیو ، اگر صفحه ای را در مرورگر باز کنید و با گرفتن گوشه مرورگر بزرگنمایی و بزرگنمایی کنید ، خواهید دید که سایت واکنش نشان می دهد و تغییر اندازه می دهد و خود را تغییر می دهد. با اندازه های جدید سازگار می شود ، در صورت عدم پاسخگویی سایت ها ، سایت واکنش نشان نمی دهد. و فقط به صورت افقی و عمودی حرکت می کند.
برای ایجاد صفحات ریسپانسیو باید پس زمینه css3 ، html5 و javaScript را داشته باشید و از پرس و جوهای رسانه ای استفاده کنید ، همچنین باید از اجزا و چارچوب های خاصی مانند استفاده از بوت استرپ ، Foundation ، فریمورک های اسکلتی ، YAML و … استفاده کنید.
در مرحله بعد ما می خواهیم یک صفحه سایت پاسخگو ساده با استفاده از پرس و جو رسانه ایجاد کنیم. با استفاده از پرس و جو رسانه ، تعیین می کنیم.
که چگونه صفحه سایت باید در هر دستگاه با وضوح متفاوت نمایش داده شود.
به عنوان مثال ، با استفاده از برچسب @ media ، ما مشخص می کنیم که اگر عرض وضوح دستگاه 320 پیکسل باشد ، پس زمینه صفحه سبز خواهد بود.
ما از تگ رسانه برای ایجاد یک قالب پاسخگو استفاده می کنیم ، این برچسب وضوح دستگاه را بررسی می کند و بر اساس آن از کدهای خاص مربوط به آن شرایط استفاده می کند. نگران نباشید ، برای طراحی سایت ریسپانسیو نیازی به رزولوشن بی نهایت ندارید ، این کدها بر اساس رزولوشن های استاندارد ایجاد می شوند:
اندازه های مناسب طراحی سایت ریسپانسیو چیست ؟
موبایل
320*480 پیکسل
360*640 پیکسل
تبلت و دسکتاپ
1024*768 پیکسل
دسکتاپ
800*1280 پیکسل
980*1280 پیکسل
1280*600 پیکسل
1290*900 پیکسل
تصور کنید هنگام طراحی سایت رومیزی ، سه div در کنار هم در صفحه دارید که عرض صفحه را پوشش می دهد ، بنابراین برای نمایش سایت با وضوح 360 پیکسل ، سه div ایجاد شده باید در زیر یکدیگر نمایش داده شوند. به برای بهترین نتایج ، عرض عناصر را بر روی درصد (٪) تنظیم کنید ، نه پیکسل. در مثال ، عرض هر div باید 30 be باشد ، نه 300 پیکسل. تصویر زیر این نکته را نشان می دهد.
ویو پورت (ViewPort) چیست؟
Viewport ناحیه ای است که برای کاربر در یک صفحه وب قابل مشاهده است.
نمای صفحه برای هر دستگاه متفاوت است ، به عنوان مثال نمای نمایش تلفن کوچکتر از صفحه کامپیوتر است.
طراحی ریسپانسیو چیست ؟ قبل از ظهور تبلت ها و تلفن های همراه ، صفحات وب فقط برای رایانه ها طراحی شده بود ، بنابراین اندازه این صفحات ثابت شد.
پس از ظهور رایانه های لوحی و تلفن های همراه ، صفحات وب بسیار بزرگتر از آن بودند.که در این دستگاه ها نمایش داده شوند. و دارای یک نمای دید کوچک بودند. برای حل این مشکل ، مرورگرهای این دستگاه ها تمام صفحه را برای مطابقت با اندازه صفحه نمایش دستگاه کاهش دادند.
بنابراین ، به طور کلی ، Viewport یک برچسب متا است که در قسمت head tag قرار دارد. و قسمت قابل مشاهده صفحات وب توسط کاربر در دستگاه ها یا مانیتورها است. اگر ورودی نمای اشتباه وارد کنیم ، باعث می شود پیمایش متقاطع در صفحه به درستی صفحه نمایش داده شود ، که باعث کاهش تجربه کاربر می شود.
دلیل اهمیت ویو پورت؟
در نتایج موتورهای جستجو (SERP) یکی از مهمترین عوامل برای رتبه بندی صفحات ، صفحات دوستدار موبایل است ، به این معنی که صفحات وب ما بهترین نمایش را در هر دستگاه تلفن همراه دارند و کاربر برای دستیابی به کمترین میزان محتوا. حرکت و تغییر اندازه صفحات الزامی است.
طراحی ریسپانسیو در صفحات بسیار مهم و ضروری است زیرا انتظار می رود وب سایت ما توسط هر کاربری با هر نوع و اندازه صفحه نمایش دیده شود.
خلاصه مقاله
سایت ریسپانسیو چیست ؟ می توان گفت که سایت های ریسپانسیو به هدایت صفحه در دستگاه های مختلف واکنش نشان می دهند. و بر اساس اندازه یا وضوح صفحه نمایش دستگاه نمایش داده می شوند.
با توجه به استفاده روزافزون کاربران اینترنت از وسایل دیجیتالی مختلف و ناوبری سایت ها توسط دستگاه هایی مانند تلفن همراه و رایانه لوحی ، طراحان وب تصور کردند که طراحی وب سایت ها باید به صورت وب تطبیقی یا وب موبایل باشد یا همان سایت ریسپانسیو را درایو کنید.
در این مقاله توضیح دادیم که ریسپانسیو چیست؟ و باید چه نکاتی را در طراحی رعایت کنیم.















دیدگاه خود را ثبت کنید
تمایل دارید در گفتگوها شرکت کنید؟در گفتگو ها شرکت کنید.