آموزش رایگان فتوشاپ 2021
با یک آموزش فتوشاپ رایگان دیگر در خدمت شما هستیم. Adobe با معرفی نسخه جدید Photoshop در سال 2021 ویژگی های جدیدی را به این نرم افزار اضافه کرده است. ویژگی های جدید Photoshop 2021 بیشتر شامل هوش مصنوعی این نرم افزار است.
و این امکان را برای طراحان گرافیک فراهم می کند که کارهای زیادی را با یک کلیک انجام دهند. به عنوان مثال ، برداشتن مو از پس زمینه و یا تغییر آسمان با یک کلیک که این کار بسیار هوشمندانه به وسیله فتوشاپ انجام میشه. با مرور ویژگی های جدید فتوشاپ 2021 و آموزش نحوه استفاده از این ویژگی ها در میهن سامانه ، ما را همراهی کنید.
قابلیت sky replacement
قابلیت جایگزینی جدید Photoshop 2021 ، با هوش مصنوعی ، آسمان عکس های شما را تشخیص می دهد و بدون هیچ گونه انتخاب دستی ، تنها با یک کلیک می توانید آسمان عکس های خود را تغییر دهید.
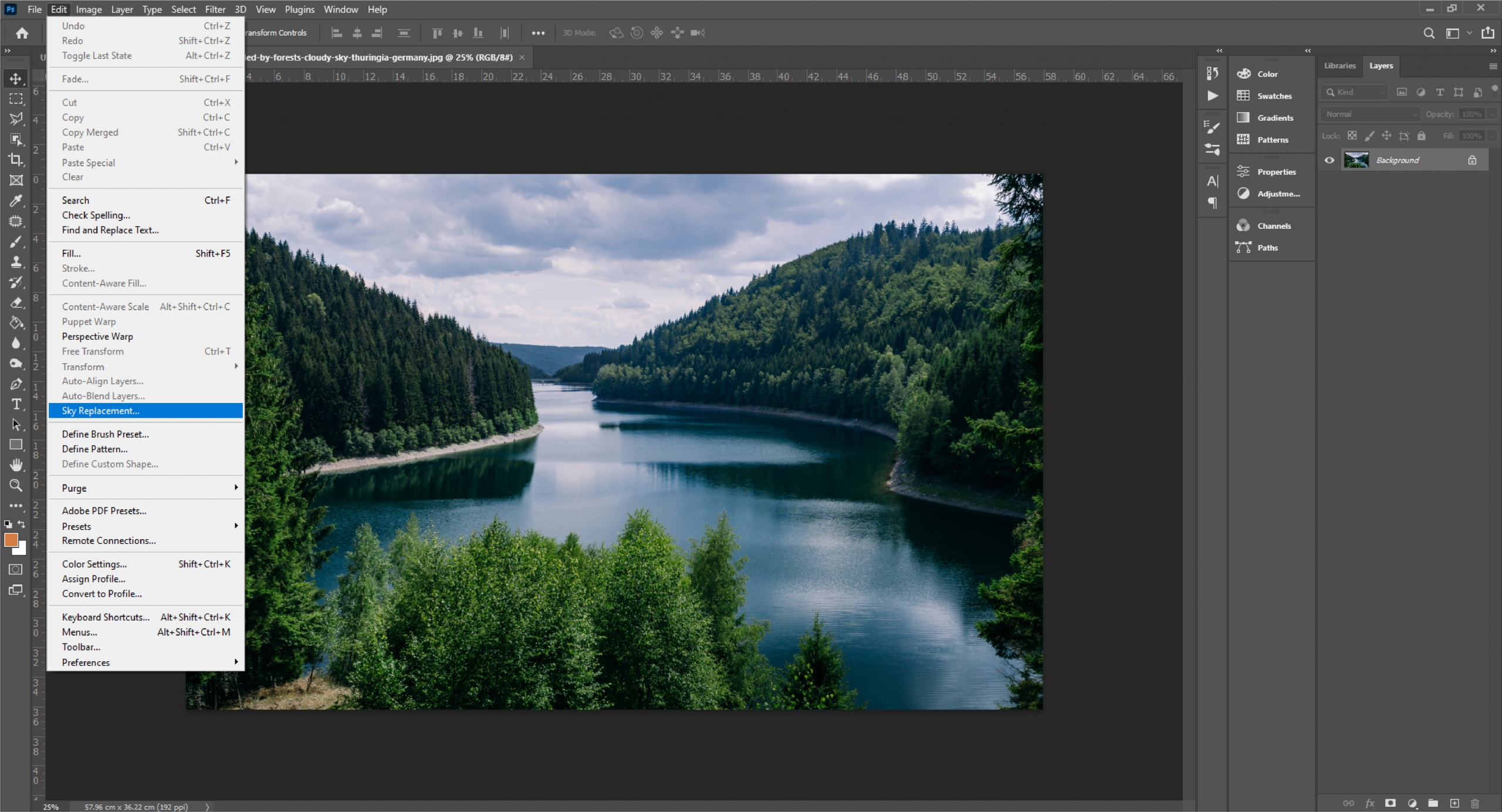
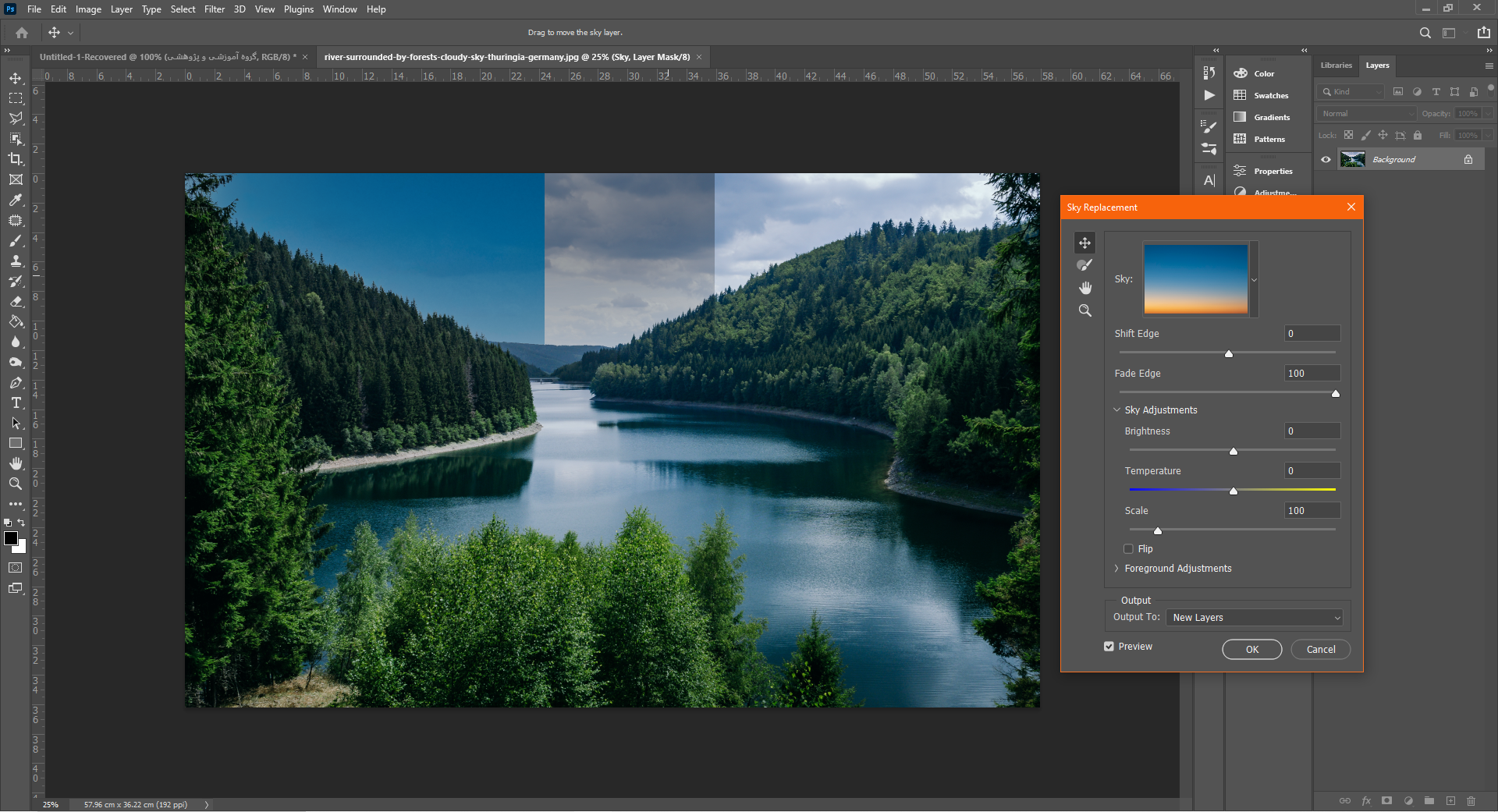
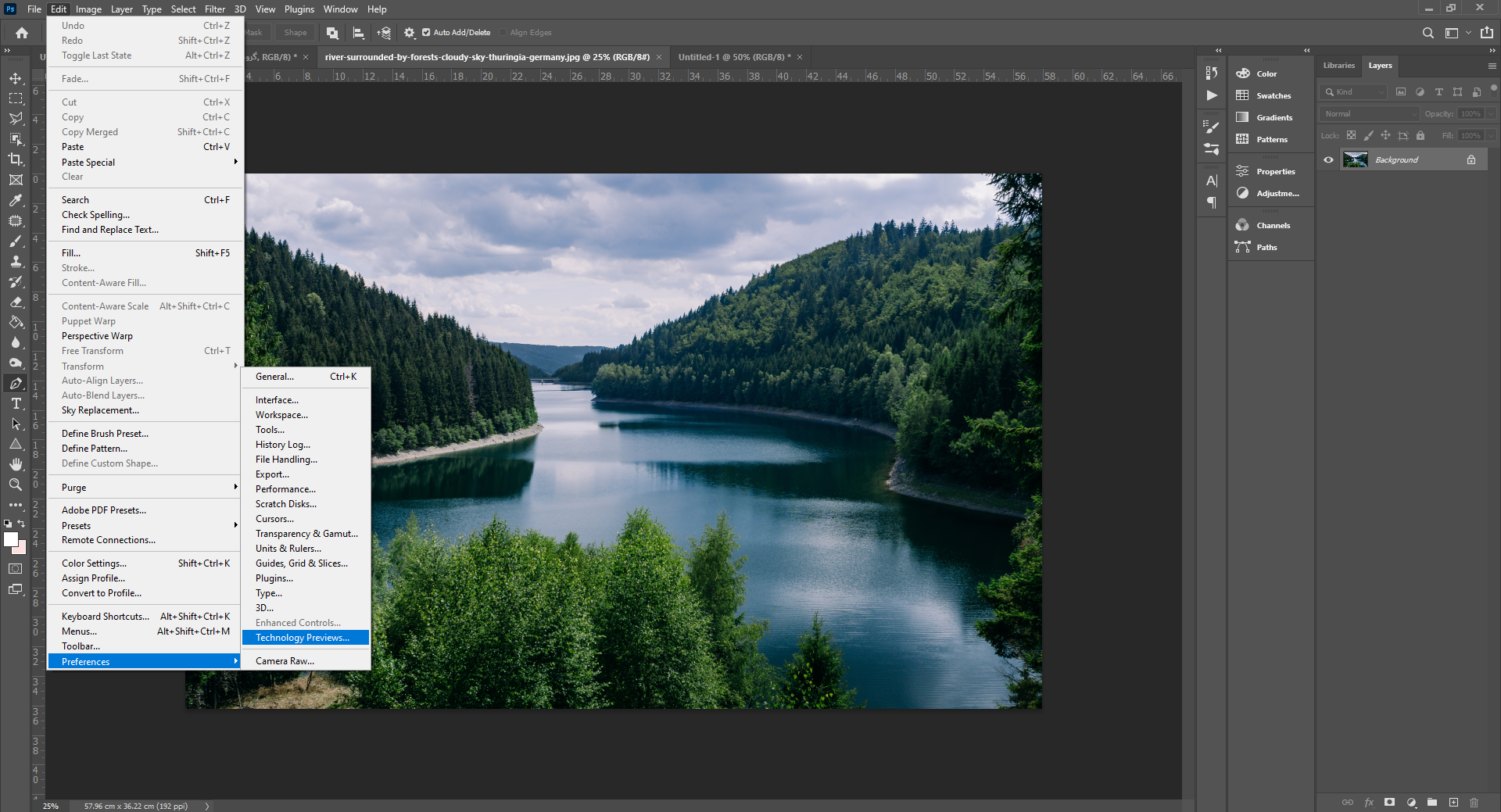
برای دسترسی به این ویژگی ، Sky Replacement را از منوی Edite انتخاب کنید.

بعد از باز شدن پنجره مورد نظر میتونید تنظیمات مختلفی رو روی عکس هاتون اعمال کنید.

Sky: میتونید با کلیک کردن روی پنجره sky آسمان های مختلفی رو انتخاب کنید.
Shift Edge: با کمک این گزینه شما میتونید محدوده آسمان تصویرتون رو گسترش بدین.
Fade Edgw: با این گزینه میتونید لبه آسمان رو محو تر نرم تر و یا حتی سخت تر کنید.
گزینه Sky Adjusments
Brighness: با این گزینه میتونید روشنایی آسمان رو کم و زیاد کنید.
Temperature: با این اسلایدر می توانید دمای رنگ های آسمان را کم و زیاد کنید.
Scale: با این اسلایدر می توانید اندازه ( زوم کردن) آسمان را کم یا زیاد کنید.
Flip: اگر تیک این گزینه رو انتخاب کنید تصویر آسمان در جهت محور x برعکس می شود.
گزینهForground Adjustments
این گزینه مربوط به تنظیمات زمین و محیط
Lighting Mode: با این گزینه امکاناتی مثل نورپردازی آسمان رو به شما میده.
- Multiply: نورها را در هم ضرب می کند.
- Screen: نورهای روشن تر را نگه می دارد.
Lighting Mode: با این گزینه می توانید تاثیر نورها را روی محیط کنترل کنید.
Color Adjustment: بر اساس طیف رنگی که آسمانتون داره یه طیف رنگی به محیط عکستون اضافه میکنه.
تنظیمات Output
با این گزینه انتخاب میکنید که فیلترتون به چه شکلی روی عکستون اعمال بشه.
- New Layer: روی لایه جدید اعمال میشه.
- Duplicat Layer: از لایه کپی میگیره و روی لایه که کپی کردین اعمال میشه
بعد از اینکه نوع خروجی فیلترعکستون رو انتخاب کردین، گروهی ایجاد میشه که در آن تنظیمات مربوط به نوع آسمان ، روشنایی آسمان و تأثیر رنگ آسمان بر محیط به صورت جداگانه با ماسک در گروه ایجادمیشه که میتونید دوباره ویرایشش بدین.
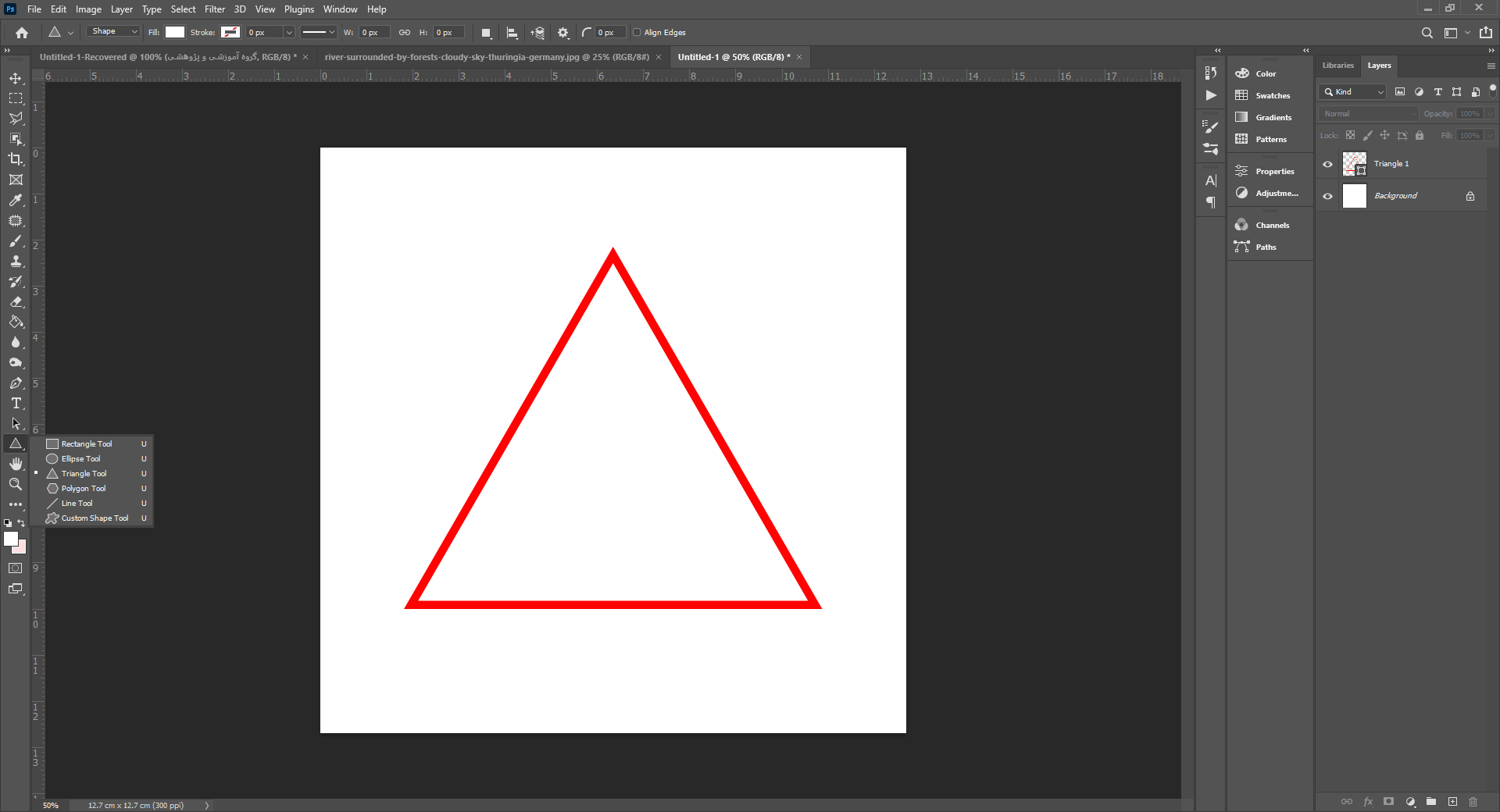
گزینه Triangle Tool
خب همونطور که میدونید توی فتوشاپ های که ورژن پایین دارن ابزاری برای کشیدن مثلث وجود نداشت که شما میتونید الان در فتوشاپ 2021، ابزار Triangle Tool
مثل نرم افزار الستریتور مثلث رسم کنید

فراموش نمشه این گزینه داخل جعبه ابزار اشکال هندسی قرار داره و اگه اونجا نبود میتونید از قسمت customize toolbar این گزینه رو اضافه کنید.
گزینه Content Aware Tracing Tool
قابلیت جدید دیگه فتوشاپ مناسب افرادی که کار کردن با ابزار پن براشون سخت و دشوار با این گزینه شما میتونید با هوش مصنوعی و درجه حساسیت رو تنظیم کنید تا مرز سوژه مورد نظر شما رو به صورت هوشمند و خودکار تشخیص بده.
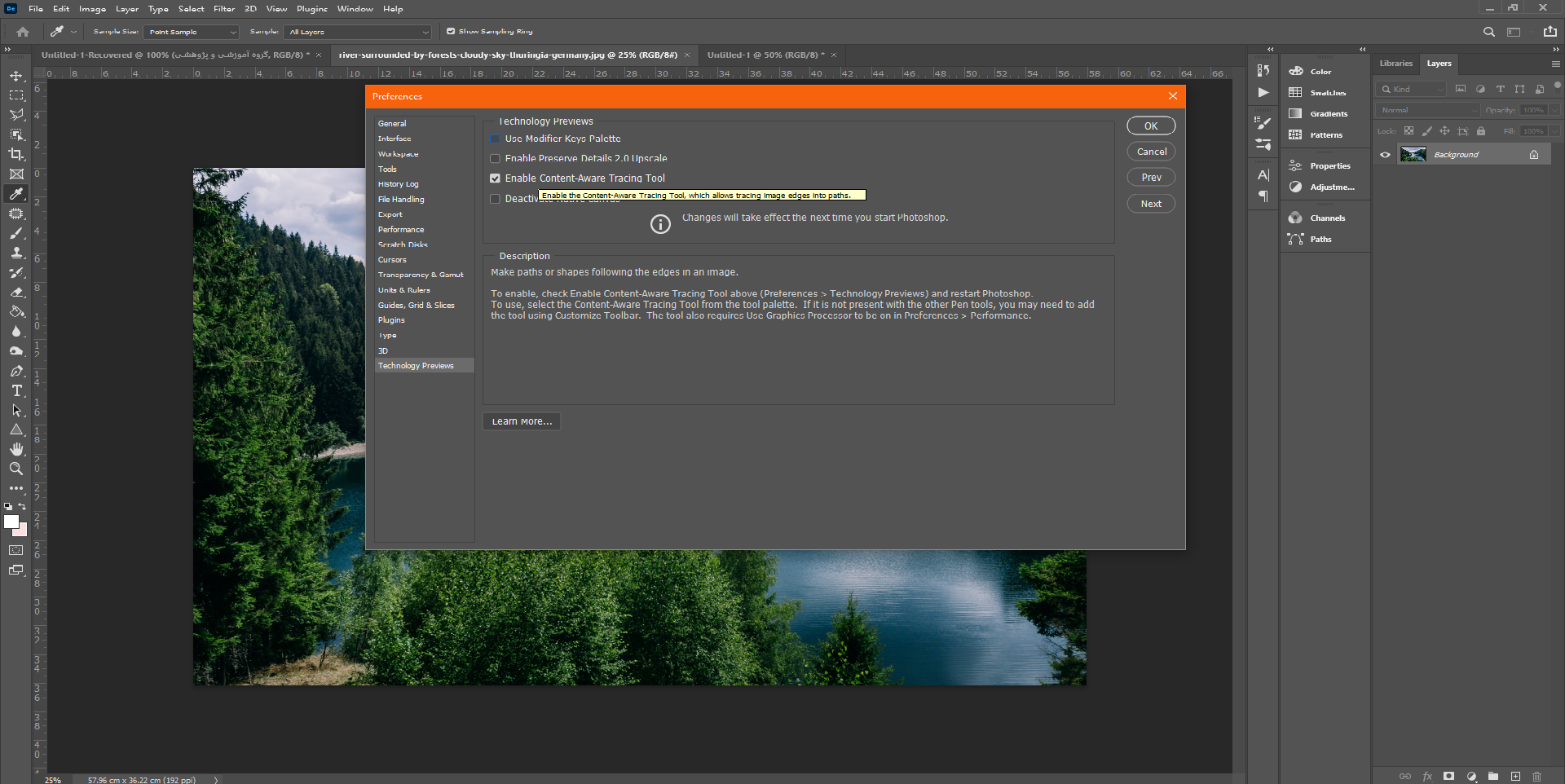
برای فعال کردن Content Aware Tracing Tool
وارد منوی Edite بشید و گزینه preferences رو پیدا کنید. از پنجره باز شده گزینه Technology previews رو انتخاب کنید.

از صفحه ای که باز شده گزینه enable Content Aware Tracing Tool تیک بزنید.بعد از اینکه مراحل رو انجام دادین فتوشاپتون رو ببندین و دوباره وارد بشین.اگه این گزینه به جعبه ابزارتون اضافه نشد از قسمت
customize toolbar این ابزار رو به جعبه اتون اضافه کنید.

از فتوشاپ برای طراحی محتوای تصویری و اینفوگرافیک استفاده میشه. و در آخر اینم بگم کاری نیست که فتوشاپ از پسش برنیاد.
امیدارم با استفاده از آموزش فتوشاپ رایگان امروز ما نهایت استفاده رو برده باشین.